Easy Rotating Banners
Speed matters. Sometimes you just want to put up a slide show in your website banner. You want to get it done fast; you want it to load fast, and run fast, too. This rotating banner script is just right for you.Let's begin with a demo
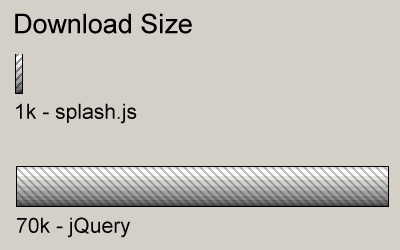
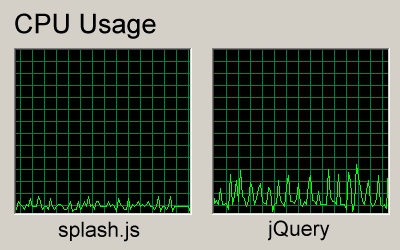
Admitted, it's not really fair to compare the script size against jQuery, as the popular library does so much more than displaying slideshows. However, the CPU saving is significant. The performance enhancement becomes easily noticable when you have multiple slide shows on one page.Sample code
<style>
#mybanner{position:relative;}
#mybanner0, #mybanner1{position:absolute;top:0;left:0;display:none;}
#mybanner0 {display:block;}
</style>
<div id="mybanner">
<div id="mybanner0"><img src="download_size.jpg"></div>
<div id="mybanner1"><img src="cpu_usage.jpg"></div>
</div>
<script src="http://www.antradar.com/download/splash.js"></script>
<script>startsplash('mybanner',2,5000);</script>
#mybanner{position:relative;}
#mybanner0, #mybanner1{position:absolute;top:0;left:0;display:none;}
#mybanner0 {display:block;}
</style>
<div id="mybanner">
<div id="mybanner0"><img src="download_size.jpg"></div>
<div id="mybanner1"><img src="cpu_usage.jpg"></div>
</div>
<script src="http://www.antradar.com/download/splash.js"></script>
<script>startsplash('mybanner',2,5000);</script>
Syntax
The rotating banner (splash.js) is started by a JavaScript function call with 3 parameters:- Container ID
- Number of slides
- Interval between each slide
Why does it take so little resource?
We have made this script available not only because fading through a deck of slides is a common visual effect, but also we want to make a point: "Do not over-complicate things".If the effect we are trying to accomplish is simple, the implementation should also be relatively simple.
The technical reason the script runs fast is because it makes clever use of the HTML markup, and avoids costly operations such as dynamically creating objects or modifying content.