Adding Gutter Navigation February 12, 2020
Gyroscope 16.6 has added tab-specific sticky bookmarks. These convenient navigation elements sits between the list view and the tab content; they are therefore also called the "gutter navs" or "leaflets".

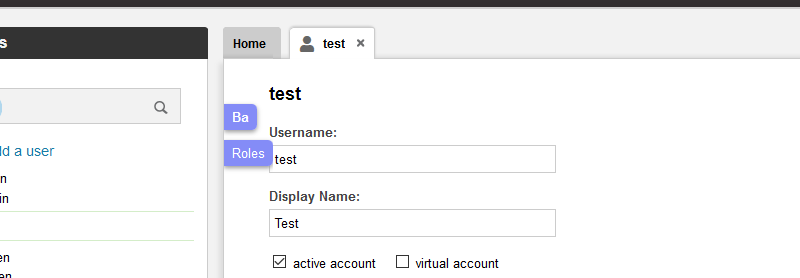
The recommended gutter nav behavior is to reveal the first two letters in each bookmark. Upon hovering, the leaflets expand to show the full text.
Enabling the gutter nav takes a few steps:
First, in the tab view, for example, showclient.inc.php, add the "qnav" class to the "section" class:
<div class="section hasqnav">
...
</div>
This creates the extra space so that the collapsed leaflets are not clashing with the tab content.
Next, outside of the main content div pair, create the gutter nav containers:
<div class="qnav_"><div class="qnav">
<a class="qnavitem">Ge<b>neral Info.</b></a>
</div></div>
Leave the first two letters outside of the <b> tag pair.
Next, create bookmarks in the tab content. Any ID'ed element can serve as a bookmark:
<div class="sectiontitle" id="geninfo_<?php echo $clientid;?>">
General Info.
</div>
Next, call the gototabbookmark function in each leaflet:
<a class="qnavitem"
onclick="gototabbookmark('geninfo_<?php echo $clientid;?>');">...</a>
For existing Gyroscope projects, the following files need to be patched:
// gyroscope.css
.section.hasqnav{padding-left:45px;}
.qnav_{position:absolute;top:0px;left:0;height:100%;overflow:hidden;}
.qnav{padding-top:45px;}
.qnavitem{
clear:both; float:left;
font-weight:bold;
margin-bottom:10px;
font-size:13px;background:#848cf7;
color:#ffffff;padding:5px 8px;
border-radius:0 5px 5px 0;
box-shadow:0 2px 4px #999999;
display:block;overflow:hidden;
white-space:nowrap;
}
.qnavitem:hover{font-weight:normal;}
.qnavitem b{display:none;font-weight:normal;}
.qnavitem:hover b{display:inline;}
// iphone/gyrodemo.css
.section.hasqnav{padding-left:35px;}
.qnav_{
position:fixed;
left:0; top:0px;
height:100%;
overflow:hidden;
}
.qnav{padding-top:160px;}
.qnavitem{
clear:both;float:left;
font-weight:bold;
margin-bottom:10px;
font-size:12px; background:#848cf7;
color:#ffffff; padding:2px 5px;
border-radius:0 5px 5px 0;
box-shadow:0 2px 4px #999999;
display:block;
overflow:hidden;
white-space:nowrap;
}
.qnavitem:hover{font-weight:normal;}
.qnavitem b{display:none;font-weight:normal;}
.qnavitem:hover b{display:inline;}
// iphone/portrait.css
#homeicon{display:block;}
.qnav_{
position:fixed;
left:0; top:0px;
height:100%;
overflow:hidden;
}
.qnav{padding-top:160px;}
// iphone/landscape.css
.qnav_{
position:absolute;
top:0px; left:230px;
height:100%;
overflow:hidden;
}
.qnav{padding-top:145px;}
The gutter bookmarks should be used sparingly. When the vertical space runs out, the excessive leaflets will be clipped off.
In some old browsers (IE 8 and under), the gutter nav is automatically turned off to prevent broken layout and jerky scrolling.

