Dark Mode in Gyroscope October 17, 2024
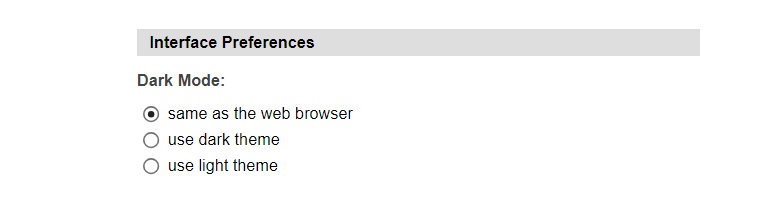
Gyroscope is compatible with dark mode. By default, the light or dark theme adapts to the system or browser settings. However, this can be changed by accessing your Account Settings.

The theme on an ebook reader like a Kindle Paperwhite is consistently light, whereas a smartwatch always displays in dark mode.
TinyMCE editors do not reverse colors. Instead, the editor appears darker. Upon hovering, the editor is fully "illuminated".
Adding Icons
When building a Gyroscope app, one must be mindful of the dark mode. In toolbar_css.php, the "-light" suffix in the following CSS does not mean light mode. It's to contrast the top toolbar icons, which are always placed in a dark background:
.img-reports{background:transparent url(imgs/toolbar.gif) no-repeat -224px 0;}
.img-reports-light{background:transparent url(imgs/toolbar.gif) no-repeat -224px -32px;}
Later in the same file, the dark version of the icon is defined by shifting the sprite sheet's position:
.img-reports-light{background-position: -224px 0;}
IFrame'd Uploaders
Uploaders are embedded in <iframe> containers. A separate CSS must be included:
<style>
<?php include 'uploaderstyle.php';?>
</style>
Note that this is already done in the Gyroscope code gen.

