Daylight Saving Made Clear with Gyroscope 7.1 August 12, 2015
View all articles from Gyroscope Development Blog
Although the Daylight Saving Time (DST) makes better use of the day light in Summer and conserves energy, it introduces a source of ambiguity and potential scheduling error.
Entering and leaving DST are similar to switching timezones. Us time travelers might get confused during the switch over, but once we are either fully in, or out of DST, we operate within the timezone context. For example, when we say 10:00am in September, we mean 10:00am daylight saving time. We would not notice, for the most part, that this 10:00am is one hour ahead. Without DST, it would have been 09:00am.
In 2015, there are two days that deserve special attention in North America:
Sunday, March 8th and Sunday, November 1st
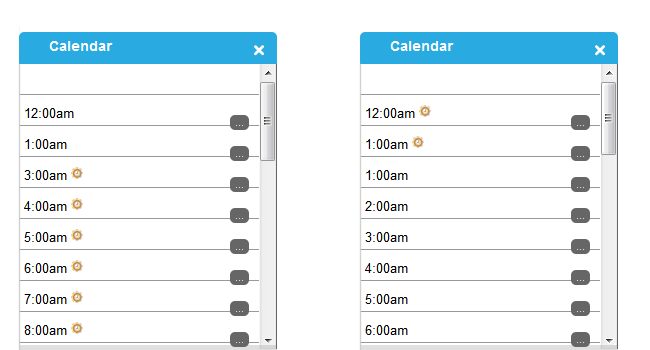
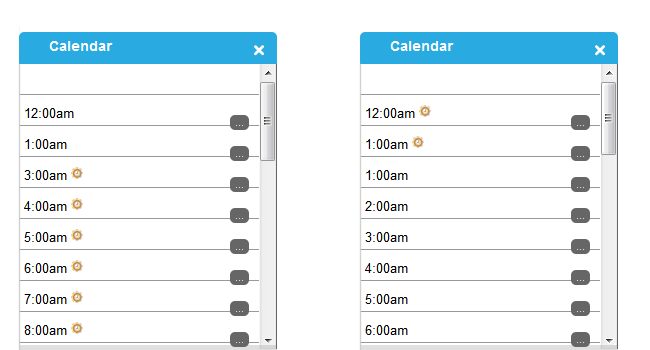
 On March 8th, 2015, there is no 2:00am as the hour is skipped. On November 1st, the skipped hour is given back in the form of a repeated 1:00am. If a standard dropdown is used to select time, the user could erroneously pick a non-existing hour on March 8th. Similarly, if any time between 1:00am and 2:00am is specified, the time is unclear.
On March 8th, 2015, there is no 2:00am as the hour is skipped. On November 1st, the skipped hour is given back in the form of a repeated 1:00am. If a standard dropdown is used to select time, the user could erroneously pick a non-existing hour on March 8th. Similarly, if any time between 1:00am and 2:00am is specified, the time is unclear.
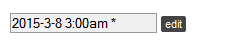
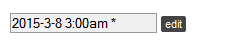
Starting v7.1, Gyroscope takes out the guess work, making daylight saving time quite straightforward to work with. In the time picker, daylight saving times are indicated with a cog-clock icon. Once a time is selected, an asterisk (*) indicates daylight saving in the input field:

DST indicators are automatically enabled in the new Gyroscope. By default, the time picker displays times from 8:00am to 10:00pm. The time range is configurable:
For DST-sensitive use cases, it is recommended to use 0 and 24 as the start and end times. Gyroscope is smart enough to consider it as an all-day range by treating the start and end time in correct timezone contexts.
The picktime function previously assumed that each day had the same number of hours. We know that is not the case. November 1st, 2015, for example, has 25 logical hours whereas March 8th, 2015 has only 23. The picktime function now must supply the date context to ensure the correct display of times:
Entering and leaving DST are similar to switching timezones. Us time travelers might get confused during the switch over, but once we are either fully in, or out of DST, we operate within the timezone context. For example, when we say 10:00am in September, we mean 10:00am daylight saving time. We would not notice, for the most part, that this 10:00am is one hour ahead. Without DST, it would have been 09:00am.
In 2015, there are two days that deserve special attention in North America:
Sunday, March 8th and Sunday, November 1st

DST Switch-overs in 2015
Starting v7.1, Gyroscope takes out the guess work, making daylight saving time quite straightforward to work with. In the time picker, daylight saving times are indicated with a cog-clock icon. Once a time is selected, an asterisk (*) indicates daylight saving in the input field:

DST indicators are automatically enabled in the new Gyroscope. By default, the time picker displays times from 8:00am to 10:00pm. The time range is configurable:
<input
onfocus="pickdatetime(this,{start:9,end:17});"
onkeyup="_pickdatetime(this,{start:9,end:17});">
The parameters use 24-hour format for clarity.onfocus="pickdatetime(this,{start:9,end:17});"
onkeyup="_pickdatetime(this,{start:9,end:17});">
For DST-sensitive use cases, it is recommended to use 0 and 24 as the start and end times. Gyroscope is smart enough to consider it as an all-day range by treating the start and end time in correct timezone contexts.
The picktime function previously assumed that each day had the same number of hours. We know that is not the case. November 1st, 2015, for example, has 25 logical hours whereas March 8th, 2015 has only 23. The picktime function now must supply the date context to ensure the correct display of times:
<input onfocus="picktime(this,
{start:0,end:24,y:2015,m:11,d:1});">
{start:0,end:24,y:2015,m:11,d:1});">

