Enable Auto Save in Gyroscope June 16, 2021
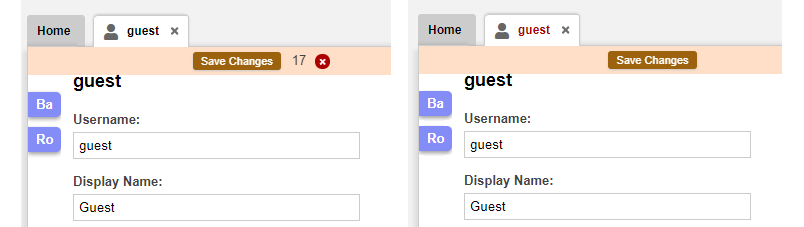
Starting Gyroscope 18.1, the "save" button in the notification bar on top of each tab can be automatically pressed when a given amount of time has elapsed.
By default, the desktop mode has a countdown of 20 seconds. The mobile mode has a countdown of 10 seconds. Both timers can be adjusted or disabled.
In addition, the change bar now appears the moment a field is modified. Previously, the change bar is triggered only when an input field loses focus. This behavior is also customizable for each input.

When the auto save is counting down, clicking on the "Save Changes" button, or pressing the Ctrl/Cmd+S hotkey combo will instantly execute the update, effectively dismissing the countdown.
If the tab is modified by another user during the countdown, the auto save will be cancelled. This feature requires web socket and proper socket notification to be set up.
Adjusting or Disabling Auto Save
In both index.php and iphone.php there is a global JavaScript object document.appsettings. The autosave attribute within the object indicates the countdown time, in seconds, for the desktop and mobile modes respestively. Setting the autosave value to null disables the auto save feature altogether. Setting the value to 0 enables instant auto save. Please refrain from instant or near-instant auto saves as this could cause UI issues.
document.appsettings={..., autosave: null, ...}
Tab-Specific Timers
It is possible to set a different countdown time for a specific tab. The change bar is declared by the makechangebar function. This function now takes a third, optional parameter. If the parameter is an empty string, autosave is disabled for this tab. If a numeric value is supplied, the given value overrides both the global desktop and mobile timers.
makechangebar('user_'.$userid, ..., ''); //no auto save
makechangebar('user_'.$userid, ..., 5); //5-sec auto save
If the global autosave value is set to null, autosave is universally switched off, regardless the tab-specific value.
Tab-specific autosave timeout should be used with caution as it makes the UI inconsistent.
Migrating from Previous Gyroscope
The following files should be patched:
forminput.php - new change bar
wss.js - conflict flag
tabs.js - reloadtab, closetab, resettabs, marktabchanged, cancelautosaver
gyroscope.css - desktop styling
iphone/tabs.js - reloadtab, closetab, marktabchanged, cancelautosaver
iphone/gyrodemo.css - mobile styling
index.php - enable desktop autosave
iphone.php - enable mobile autosave
For an input field to instantly trigger the change bar, add the following attribute:
<input oninput="this.onchange();" onchange="marktabchanged(..." ...
Other 18.1 Changes
Previously the lookupentity sends the value of the hotspot as a search key. This is problematic when the hotspot is on a textarea:
<textarea onfocus="lookupentity(this,...
If the text inside the textarea exceeds the allowed URL length, the request will meet with a server error.
The new lookupentity detects the type of the input. If a textarea is used, the content of the input element is sent via POST. The rest of the parameters are available to both GET and POST.
A better practice is to use a ghost input element:
<input id="invdesc_shadow_<?php echo $invid;?>" type="hidden">
<textarea
onfocus="lookupentity(
gid('invdesc_shadow_<?php echo $invid;?>'),
'inv_presets&invid=<?php echo $invid;?>',
'Invoice Presets')">...</textarea>
Entity lookup on a textarea is often used for pulling out preset snippets.

