Contextual Calendar in GS 15.9 May 1, 2019
The auto-complete calendar, or date picker, has been a convenient input assist since the very first version of Gyroscope. Over the years, this calendar was gradually improved with event hooks, time slot selection, month picker and other UI features.

Starting 15.9, the calendar is further enhanced with two game changing capabilities - contextual heat map, and dynamic restrictions.
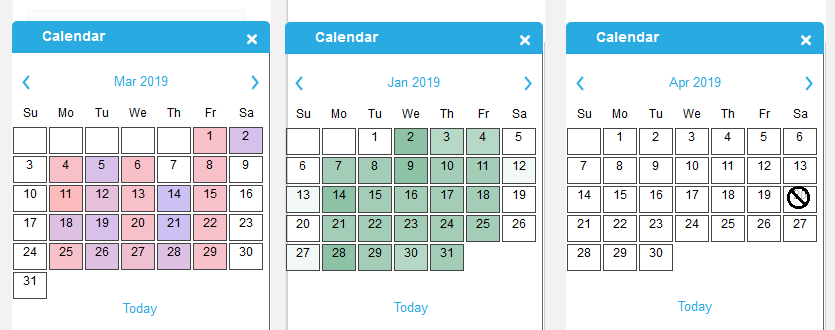
The heat map can draw data from specific entities, using custom palettes:

Custom logic can be used to block specific days for specific input fields. For example, in a form where the user enters booking information, the date field can bring out a calendar that's color-coded with booking data. If certain date cannot accept booking at all, that day is blocked.
The coloring and blocking can be combined to achieve more granular results.
Now, implementation specifics:
In pickdate and _pickdate client-side calls, a parameter object can be supplied as the second argument:
<input ... onfocus="pickdate(this,{params:'vmode=events'});">
The vmode value is arbitrary.

