Tutorial: Pingdom Map Mashup November 22, 2013
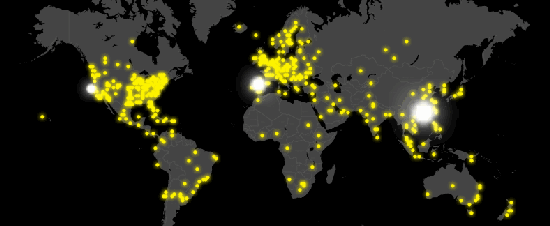
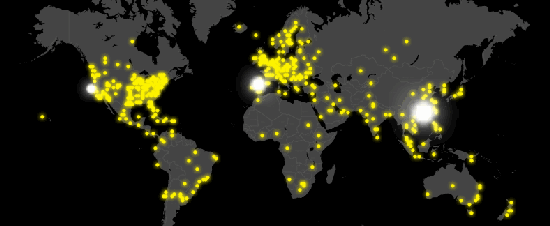
The folks at Pingdom created a live map of Internet downtime. The map charts Pingdom's customers' servers that are down in the past hour. The web page connects to a data feed using a web socket. As new server information comes in, the server blinks on the map.

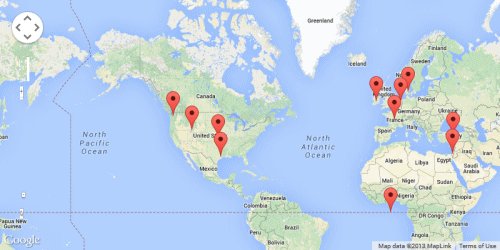
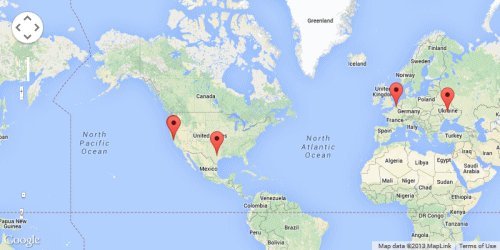
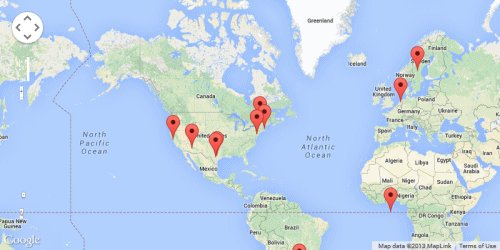
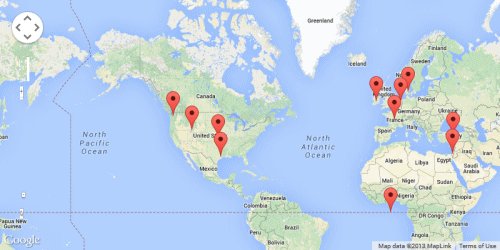
We think this is a very neat idea, and decided to make the map more interactive by injecting a Google Map on the page. The map will intercept Pingdom's live data and place markers accordingly.
First, drag this to your Bookmark bar:
Pingdom Map
Then open https://www.pingdom.com/livemap/ in a separate tab.
Click on "Pingdom Map" in your bookmark bar, and enjoy the show:

Why did we do this? For one, we'd like to be able to zoom in and watch the server downtime in a specific area. Also we can't pass the opportunity to demonstrate some injection techniques using plain JavaScript. The steps are incredibly simple, thanks to Pingdom's well structured code.
Most modern browsers have built-in developer tools. In addition, there's Firebug for Firefox. Now let's load the Pingdom website and fire up a JavaScript console. We'll then enter the following snippets and see how they interact with the page:
Creating a Map View Container
Dynamically Loading Google Maps v3
We can create a script block in the document header and load the Google Maps library:
Note the above code does not properly bootstrap the Google Maps API. We'll need to pass in a callback function:
We can see, that upon script block injection, the callback function is invoked. We can now combine the first two steps and load the Google Map in the dynamically created map view. Reload the Pingdom page, so that we have a fresh start:
Intercepting Pingdom Data
Our initial approach was to create a separate webpage and connect to Pingdom's data source. Upon closer examination of their code, we found the function that's responsible for plotting dots on the map - Pingdom.map.addDot. Since JavaScript treats functions just like any other variables, we can rewrite this function while keeping its signature:
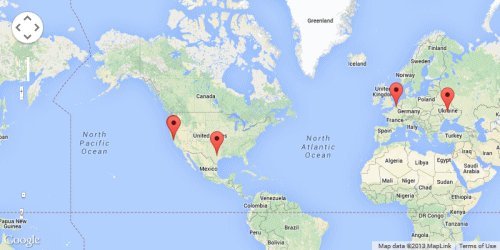
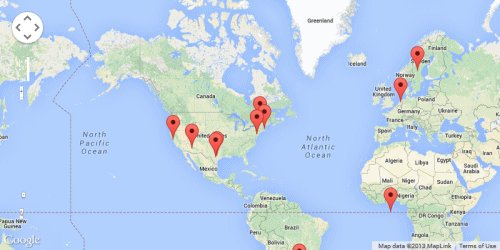
We can refine this map by expiring the map markers:
That's it. Simple and fun. Our tutorial ends here, but your exploration doesn't have to. Keep playing with the code and see what you can come up with!

We think this is a very neat idea, and decided to make the map more interactive by injecting a Google Map on the page. The map will intercept Pingdom's live data and place markers accordingly.
First, drag this to your Bookmark bar:
Pingdom Map
Then open https://www.pingdom.com/livemap/ in a separate tab.
Click on "Pingdom Map" in your bookmark bar, and enjoy the show:

Why did we do this? For one, we'd like to be able to zoom in and watch the server downtime in a specific area. Also we can't pass the opportunity to demonstrate some injection techniques using plain JavaScript. The steps are incredibly simple, thanks to Pingdom's well structured code.
Most modern browsers have built-in developer tools. In addition, there's Firebug for Firefox. Now let's load the Pingdom website and fire up a JavaScript console. We'll then enter the following snippets and see how they interact with the page:
Creating a Map View Container
var map = document.createElement('div');
map.style.width='800px';
map.style.height='400px';
map.style.position='absolute';
map.style.top='10px';
map.style.left='20px';
map.style.backgroundColor='#dedede';
document.body.appendChild(map);
document.mapview=map;
map.style.width='800px';
map.style.height='400px';
map.style.position='absolute';
map.style.top='10px';
map.style.left='20px';
map.style.backgroundColor='#dedede';
document.body.appendChild(map);
document.mapview=map;
Dynamically Loading Google Maps v3
We can create a script block in the document header and load the Google Maps library:
var src=document.createElement('script');
src.setAttribute('src',
'https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false');
document.body.appendChild(src);
src.setAttribute('src',
'https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false');
document.body.appendChild(src);
Note the above code does not properly bootstrap the Google Maps API. We'll need to pass in a callback function:
initmap=function(){
alert('Hello');
}
var src=document.createElement('script');
src.setAttribute('src',
'https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false&callback=initmap');
document.body.appendChild(src);
alert('Hello');
}
var src=document.createElement('script');
src.setAttribute('src',
'https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false&callback=initmap');
document.body.appendChild(src);
We can see, that upon script block injection, the callback function is invoked. We can now combine the first two steps and load the Google Map in the dynamically created map view. Reload the Pingdom page, so that we have a fresh start:
initmap=function(){
var map=document.createElement('div');
map.style.width='800px';
map.style.height='400px';
map.style.position='absolute';
map.style.top='10px';
map.style.left='20px';
map.style.backgroundColor='#dedede';
document.body.appendChild(map);
document.mapview=map;
document.map=new google.maps.Map(document.mapview,
{zoom:2,
center:new google.maps.LatLng(44,-79),
mapTypeId:google.maps.MapTypeId.ROADMAP,
mapTypeControl:false});
}
var src=document.createElement('script');
src.setAttribute('src',
'https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false&callback=initmap');
document.body.appendChild(src);
var map=document.createElement('div');
map.style.width='800px';
map.style.height='400px';
map.style.position='absolute';
map.style.top='10px';
map.style.left='20px';
map.style.backgroundColor='#dedede';
document.body.appendChild(map);
document.mapview=map;
document.map=new google.maps.Map(document.mapview,
{zoom:2,
center:new google.maps.LatLng(44,-79),
mapTypeId:google.maps.MapTypeId.ROADMAP,
mapTypeControl:false});
}
var src=document.createElement('script');
src.setAttribute('src',
'https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false&callback=initmap');
document.body.appendChild(src);
Intercepting Pingdom Data
Our initial approach was to create a separate webpage and connect to Pingdom's data source. Upon closer examination of their code, we found the function that's responsible for plotting dots on the map - Pingdom.map.addDot. Since JavaScript treats functions just like any other variables, we can rewrite this function while keeping its signature:
Pingdom.map.addDot=function(coords,args){
var y=coords[0]; var x=coords[1];
var marker=new google.maps.Marker({
position:new google.maps.LatLng(x,y),
map:document.map});
}
var y=coords[0]; var x=coords[1];
var marker=new google.maps.Marker({
position:new google.maps.LatLng(x,y),
map:document.map});
}
We can refine this map by expiring the map markers:
Pingdom.map.addDot=function(coords,args){
var y=coords[0]; var x=coords[1];
var marker=new google.maps.Marker({
position:new google.maps.LatLng(x,y),
map:document.map});
var timeout=args.ttl;
if (!timeout) timeout=1000;
setTimeout(function(){
marker.setMap(null);
},timeout);
}
var y=coords[0]; var x=coords[1];
var marker=new google.maps.Marker({
position:new google.maps.LatLng(x,y),
map:document.map});
var timeout=args.ttl;
if (!timeout) timeout=1000;
setTimeout(function(){
marker.setMap(null);
},timeout);
}
That's it. Simple and fun. Our tutorial ends here, but your exploration doesn't have to. Keep playing with the code and see what you can come up with!

