Using Lookup View as Flashcards July 21, 2022
The lookup view is a powerful feature in Gyroscope. Instead of using a dropdown, we can use an input field to trigger a side view where the identity of the select item can be resolved to specific IDs.

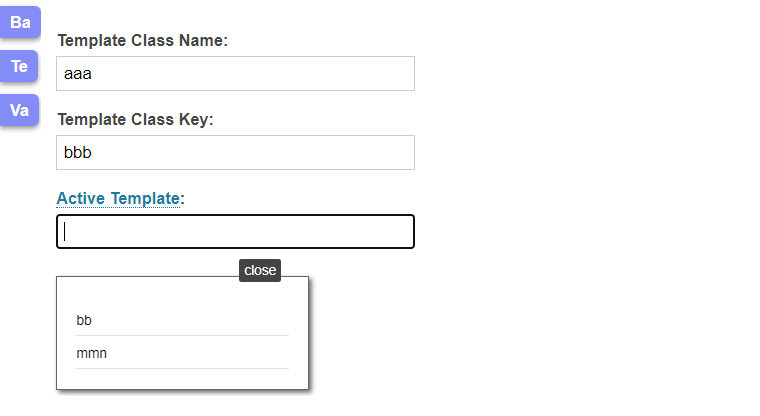
In the case of a portrait mode mobile screen, or a full-screen tab view (also known as the "afloat" or "undocked" tab), the lookup panel can be displayed inline (internally known as the "mini" view).

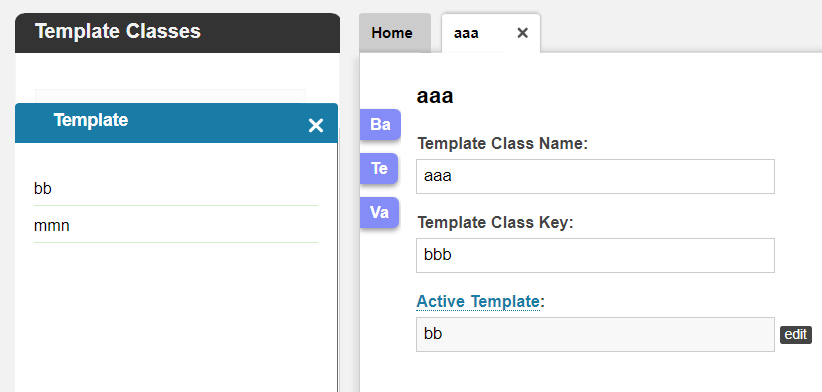
The lookup panel can also be used for non-lookup interactions. Instead of linking a record to an input field, the lookup view can provide additional, contextual information about a record. Furthermore, it can be interacted with directly to modify or extend the record. For example, in a dashboard where many record snippets are displayed as info bubbles, each bubble can invoke a lookup view instead of opening a new tab. Another example would be an overarching UI where different types of records can share the same tagging and archiving facility.
A few necessary enhancements were made in v19.3 so that a mini lookup can run inside a regular, or "side" lookup.
Force the Mini Lookup
The pickdate and pickdatetime functions in autocomplete.js accept an option of loading the lookup in a mini view, provided that makelookup is called on the server-side to provision a mini lookup container. This feature is now generalized in lookupentity:
lookupentity=function(d,entity,title,data,mini)
To use this function:
onfocus="lookupentity(this,'user','Users',null,1);"
Persistent Lookup
By default, when a lookup item is selected, the side lookup goes away. This is problematic when the inside mini lookup closes a parent lookup. The trigger of the lookup can carry an attribute to prevent the side lookup from disappearing:
<input keeplookup onfocus="lookup...
Show Side Lookup in Mobile and Full-screen Tabs
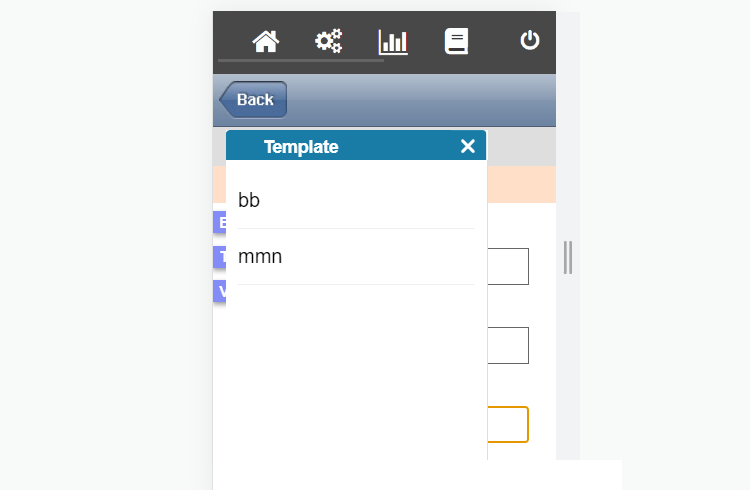
In the portrait mobile view, the left panel and the lookup panel are hidden. In the full-screen "afloat" tab view, the left panel is covered. The lookup panel is not visible in either case, until v19.3. When the side lookup contains simple lookup items, it is suitable to display the mini lookup inline of the lookup trigger. This is done automatically with the help of makelookup.
If the side lookup contains a mini lookup, typically implemented with "keeplookup" and the forced mini flag, the side lookup should not be converted to a mini lookup. This is because a mini lookup cannot be nested inside another mini lookup. The solution is to remove the "makelookup" call. The lookup panel will then "hover" over the current view. This feature requires no additional code. In fact, it requires the code removal of "makelookup".

Add Extra Padding
If a textarea is present near the bottom of the lookup view, add a blank DIV element of at least 250px. This allows the lookup view to scroll away from a mobile keyboard.
Migration Notes
Internally, the lookup view "lkv" is dismounted when its view is obstructed; it is then remounted when it receives a clear line of sight. In the mobile view, the rotation event will make the lkv to be dismounted in portrait view, or remounted in landscape view. (a96c80d) In the desktop view, the undock and dock tab events are paired with dismount and remount. (933445b)

